Now
A snapshot of my life via short updates.
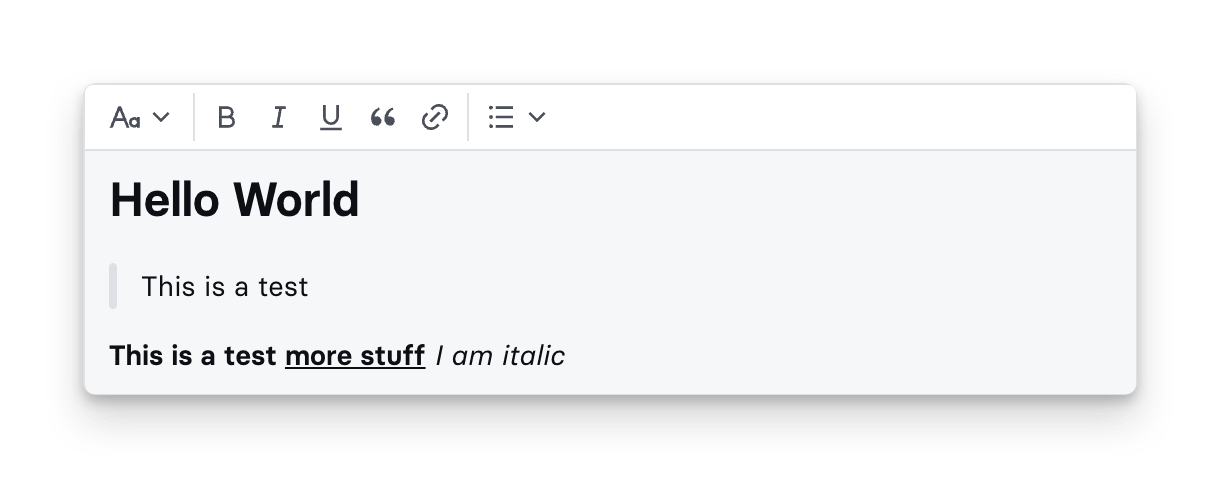
Spent the past week diving into Lexical and exploring the world of text editor frameworks. After a lot of reading and tinkering with open-source code, I built a feature-complete replacement for our legacy <RichTextarea /> component (previously based on the now deprecated react-rte).

The live component in our design system playground.
For me, 2024 is going to be a year of maturing: a year of solidifying my programming foundations, following good advice, and learning to tune out the noise. Additionally, I want to expand my existing horizons and learn more about backend development. I love UI engineering and still see it as my passion, but the future is starting to feel more full-stack. I want to be prepared for it.
Added syntax highlighting for code blocks for mdx files using rehype-pretty-code
It supports inline code const test = () => console.log('hello world');const test = () => console.log('hello world');
And code blocks:
const test = () => {
console.log('hello world');
};const test = () => {
console.log('hello world');
};Started embracing AI-based tooling for my work, specifically GitHub Copilot. Initially I was skeptical, mainly due to all of the twitter hubbub around when and where it fails miserably. Those flubs appear to be a result of over ambitious expectations, I believe. These tools work best when you let them exist in the background, relying on them only as a helpful nudge here and there when you're stuck. Plus the auto-complete suggestions are a great productivity boost.
Added persistance to 'now' updates. Each update is an individual mdx file that gets parsed by Contentlayer.
- I was recently promoted to Senior Frontend Developer 🎉.
- Moved this page to Contentlayer. This makes using MDX a lot easier and worth the effort compared to other methods I've tried.